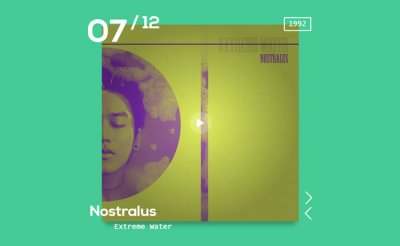
html5视差滚动标题固定显示代码html5视差滚动标题固定显示代码是一款基于jquery+html5实现的页面视差滚动标题固定显示效果代码。jqueryhtml5视差滚动标题固定

<script>
$(document).ready(function(){
// vh fix for iOS7 (Not that it works well on that anyway)
viewportUnitsBuggyfill.init();
$(window).resize(function(){
viewportUnitsBuggyfill.refresh();
});
// Start Midnight!
$('nav.fixed').midnight();
// Start wow.js
new WOW().init();
// The island disappears when the logo moves on top of it
var $island = $('#space-island');
var islandTop = $island.offset().top;
var windowHeight = $(window).height();
$(window).resize(function(){
islandTop = $island.offset().top;
windowHeight = $(window).height();
});
$(document).scroll(function(){
var scrollTop = window.pageYOffset || document.documentElement.scrollTop;
var minScrollTop = islandTop - windowHeight * 0.4;
var maxScrollTop = islandTop;
// Opacity goes from 1.0 at the bottom 2/3 of the screen to 0.4 at the top
if( scrollTop <= islandTop*2 ) {
var targetOpacity = 1.0;
var minOpacity = 0.4;
if( scrollTop > minScrollTop && scrollTop < maxScrollTop ) {
targetOpacity = ((maxScrollTop - scrollTop) / (maxScrollTop - minScrollTop)) * (1.0 - minOpacity) + minOpacity;
}
else if( scrollTop > maxScrollTop ) {
targetOpacity = minOpacity;
}
else if( scrollTop < minScrollTop ) {
targetOpacity = 1.0;
}
$island.css('opacity', targetOpacity);
}
});
$('.scroll-prompt').click(function(event){
event.preventDefault();
$('html, body').animate({
scrollTop: $("section.step-one").offset().top - $('nav').height() * 0.5
}, 1000, 'swing');
});
$(window).trigger('resize');
});
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 jQuery页面向下滚动导航固定代码
jQuery页面向下滚动导航固定代码 jQuery滚动自动隐藏导航菜单代码
jQuery滚动自动隐藏导航菜单代码 jQuery+HTML5音乐唱片播放器代码
jQuery+HTML5音乐唱片播放器代码 css3页面滚动div元素动画特效
css3页面滚动div元素动画特效 jQuery上下滑动页面滚动定位代码
jQuery上下滑动页面滚动定位代码 jQuery带滚动条头部固定表格代码
jQuery带滚动条头部固定表格代码














