JQ鼠标经过标题向上弹出特效JQ鼠标经过标题向上弹出特效是一款基于jquery+css3实现的点击左右箭头可移动左右滚动图片特效.jquery鼠标经过图片切换左右箭头

<script type="text/javascript">
$(document).ready(function() {
var blw=$("#myscrollbox li").width();
//获取单个子元素所需宽度
var liArr = $("#myscrollbox ul").children("li");
//获取子元素数量
var mysw = $("#myscroll").width();
//获取子元素所在区域宽度
var mus = parseInt(mysw/blw);
//计算出需要显示的子元素的数量
var length = liArr.length-mus;
//计算子元素可移动次数(被隐藏的子元素数量)
var i=0
$("#right").click(function(){
i++
//点击i加1
if(i<length){
$("#myscrollbox").css("left",-(blw*i));
//子元素集合向左移动,距离为子元素的宽度乘以i。
}else{
i=length;
$("#myscrollbox").css("left",-(blw*length));
//超出可移动范围后点击不再移动。最后几个隐藏的元素显示时i数值固定位已经移走的子元素数量。
}
});
$("#left").click(function(){
i--
//点击i减1
if(i>=0){
$("#myscrollbox").css("left",-(blw*i));
//子元素集合向右移动,距离为子元素的宽度乘以i。
}else{
i=0;
$("#myscrollbox").css("left",0);
//超出可移动范围后点击不再移动。最前几个子元素被显示时i为0。
}
});
});
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

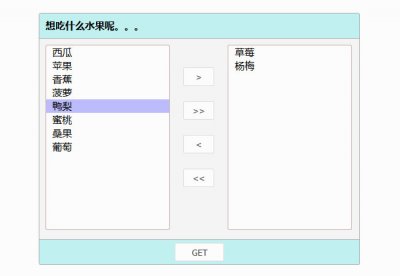
 jQuery列表选择鼠标点击切换代码
jQuery列表选择鼠标点击切换代码 jQuery鼠标悬停横向大图展示特效
jQuery鼠标悬停横向大图展示特效 jQuery鼠标滑过超链接动画特效
jQuery鼠标滑过超链接动画特效 jQuery判断鼠标进入图片方向代码
jQuery判断鼠标进入图片方向代码 jQuery鼠标滑过图片3D透视代码
jQuery鼠标滑过图片3D透视代码 jQuery鼠标滚动垂直全屏切换代码
jQuery鼠标滚动垂直全屏切换代码














