纯CSS3实现3D浮动按钮纯CSS3实现3D浮动按钮是一款效果很酷的纯CSS3 3D浮动按钮,按钮是一个3D立体的悬浮圆形,按钮上面可以是文字和爱心图案,按钮底部还有阴影效果,显得很立体。另外,当把鼠标滑过按钮时,按钮就会下陷,就像在水面上下沉一样。CSS33D效果浮动按钮CSS3按钮

<style>
html
{
margin: 0;
padding: 0;
height: 100%;
}
body
{
margin: 0;
padding: 100px 0px 0px 0px;
height: 100%;
background-color: #fff;
box-shadow: 0px 0px
80px #000 inset;
}
#pbtn
{
width: 400px;
height: 200px;
background-color:
#ccf;
margin: 0px auto 0px auto;
text-align: center;
border-radius: 200px / 100px;
box-shadow:
0px -15px 15px #88f inset,
10px -15px 15px #44f inset,
-10px -15px
15px #fff inset,
-0px 15px #88f,
-35px 40px 5px rgba(0,0,0,0.5);
transition:
box-shadow .25s linear,
margin-top .25s linear;
color: #88f;
font-size: 100px;
}
#pbtn:hover
{
box-shadow:
0px -15px 15px #88f inset,
10px -15px 15px #44f inset,
-10px -15px 15px #fff inset,
-0px 2px #88f,
-7px 12px 5px rgba(0,0,0,0.5);
margin-
top: 15px;
}
#btnlabel
{
padding-top: 0px;
line-height: 100px;
text-shadow: 3px -3px 1px
#44f, -3px 3px 1px #fff;
transform: scale(1,0.5);
}
</style>
热门源码

 CSS3制作3D图片立方体旋转特效
CSS3制作3D图片立方体旋转特效 jQuery+CSS3遮罩弹出层动画代码
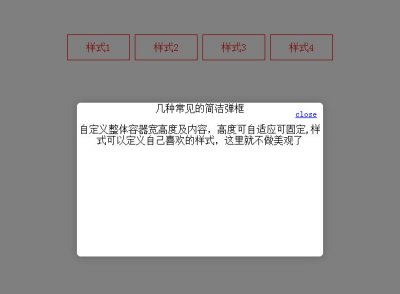
jQuery+CSS3遮罩弹出层动画代码 CSS3鼠标滑过tip提示框动画特效
CSS3鼠标滑过tip提示框动画特效 jQuery和CSS3添加到购物车特效
jQuery和CSS3添加到购物车特效 CSS3绘制各种图形图标样式特效
CSS3绘制各种图形图标样式特效 css3鼠标滑过图片文字动画特效
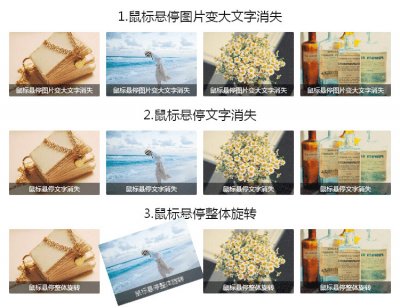
css3鼠标滑过图片文字动画特效