CSS3炫酷自定义Checkbox特效CSS3炫酷自定义Checkbox特效是一款5种炫酷效果的自定义checkbox特效代码。CSS3checkbox美化框炫酷效果

<ul class='tg-list'>
<li class='tg-list-item'>
<h4>Light</h4>
<input class='tgl tgl-light' id='cb1' type='checkbox'>
<label class='tgl-btn' for='cb1'></label>
</li>
<li class='tg-list-item'>
<h4>iOS 7</h4>
<input class='tgl tgl-ios' id='cb2' type='checkbox'>
<label class='tgl-btn' for='cb2'></label>
</li>
<li class='tg-list-item'>
<h4>Skewed</h4>
<input class='tgl tgl-skewed' id='cb3' type='checkbox'>
<label class='tgl-btn' data-tg-off='OFF' data-tg-on='ON' for='cb3'></label>
</li>
<li class='tg-list-item'>
<h4>Flat</h4>
<input class='tgl tgl-flat' id='cb4' type='checkbox'>
<label class='tgl-btn' for='cb4'></label>
</li>
<li class='tg-list-item'>
<h4>Flip</h4>
<input class='tgl tgl-flip' id='cb5' type='checkbox'>
<label class='tgl-btn' data-tg-off='Nope' data-tg-on='Yeah!' for='cb5'></label>
</li>
</ul>
<script src="js/index.js"></script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:css3鼠标移上图片放大遮罩效果
热门源码

 CSS3制作3D图片立方体旋转特效
CSS3制作3D图片立方体旋转特效 jQuery+CSS3遮罩弹出层动画代码
jQuery+CSS3遮罩弹出层动画代码 CSS3鼠标滑过tip提示框动画特效
CSS3鼠标滑过tip提示框动画特效 jQuery和CSS3添加到购物车特效
jQuery和CSS3添加到购物车特效 CSS3绘制各种图形图标样式特效
CSS3绘制各种图形图标样式特效 css3鼠标滑过图片文字动画特效
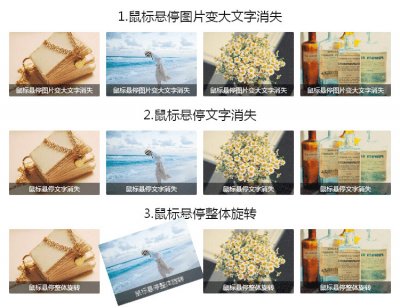
css3鼠标滑过图片文字动画特效