jQuery的文本编辑框扩展插件 TextExt
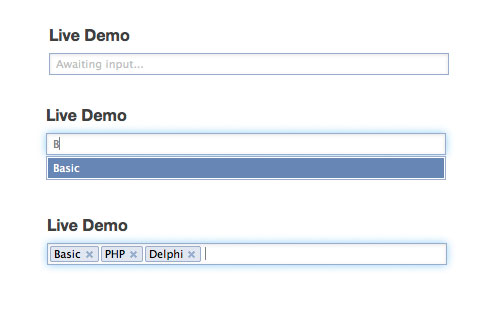
TextExt 是一个 jQuery 插件,提供对文本输入框的功能扩展,可实现自动完成、标签输入、ajax和过滤功能。

在开发2.0版
请注意,在积极开发2.0版本。检出#2.0.0 WIP分行更有趣的动作!CoffeeScript的和全覆盖茉莉 - 有趣的东西!
关于
TextExt是的jQuery插件,其目的是提供的功能,比如标签和输入自动完成。
背后TextExt的核心设计原则是模块化和可扩展性。每一块的功能从主芯分离,并可以与其它插件单独或一起起作用。
TextExt的模块化设计可以让你轻松地把一个标准的HTML文本输入到多种现代化,根据您的需要输入字段无腹胀你的源代码,并与您不使用的代码拖慢您的网站。
可广泛一些插件,包括标签,自动完成,过滤器,阿贾克斯以及一些这是纯粹的审美像焦点。
请参考说明书的完整的API文档和示例。
特征
- 标签
- 自动完成
- AJAX装载
- 占位符文本
- 箭头
- ... 以及更多!
例
如何使用
是使用TextExt的步骤如下:
-
指定您通过需要的插件
插件选项 - 根据需要单独配置每个插件
- 享受!
历史
1.3.1
Bug修复
- 固定的jQuery 1.8.x的兼容性(问题#74)。
1.3.0
新功能
-
新增
tagClick事件标记插件(问题#13)。见例子。 -
提示插件现在检查
占位符属性(问题#8)。见例子。 - 点击项会自动完成该项目自动添加到标签 #2。
官网下载http://textextjs.com/
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码










