Dedecms初级仿站教程:Field标签使用
时间:2013-04-25 23:52 来源:网络整理 作者:采集侠 收藏
本篇教程将大家介绍: Field 标记,在封面 模板 、列表 模板 、文档 模板 的使用频率很高,实用。主要用来获得到系统变量的值或者路径,用法很灵活。可以直接展
首先还是让我们一起来明确下Field 标记的使用范围。我们在使用【Field 标记】的过程中,必须明确其使用的范围,否则可能无法正常调用该标签,其使用范围是:
封面(如list_article.htm)、文档模板(如article_article.htm)。
index_article.htm、list_article.htm、article_article.htm等类似的模板文档都在templetsdefault文件夹中。
注意:
1、封面模板与列表模板是有区别的,但调用【Field 标记】可以相同;
2、封面模板有不同的类型,我们最常用的是文章模板(index_article.htm),其它的还有图片模板(index_image.htm),简介模板(index_info.htm),软件模板(index_soft.htm)等等,这些模板调用【Field 标记】的道理都是一样的。
第二,通过调试了解其使用方法。
我调试的方法是:
将templetsdefault文件夹下的list_default.htm和htmlist_article.htm文件中的代码,全部掏空。放入调用【Field 标记】的代码,再在管理后台进行操作,如下:HTML更新-->更新栏目HTML-->开始生成HTML。再在IE中访问网站的各栏封面和列表,就可以得到返回的数据。
用法一:
这种用法,主要是从数据库获取相关的数据,特别是系统变量的数据。
我调试【Arclist 标记】的具体代码如下:
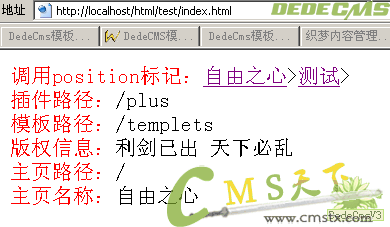
<font color="red">调用position标记,得到:栏目一 > 栏目二” 这样形式的链接:</font>{dede:field/}<br/>
<font color="red">插件路径:</font>{dede:field/}<br/>
<font color="red">模板路径:</font>{dede:field/}<br/>
<font color="red">版权信息:</font>{dede:field/}<br/>
<font color="red">主页路径:</font>{dede:field/}<br/>
<font color="red">主页名称:</font>{dede:field/}<br/>
得到如下返回数据:
请朋友们举一反三,增删属性和写入代码进行调试,加深印象。最好是对照官方的Dedecms文档进行调试,我这样做收获很大的。
用法二:
这一种用法比较灵活,作用也非常大,但必须有HTML知识才能运用的比较好,
我调试【Arclist 标记】的具体代码如下:
<link href="{dede:field/}/style/dede.css" rel="stylesheet" type="text/css" />
注意:本页面的文字和链接都是经过dede.css处理的<br />
<a href="">织梦论坛</a> <br />
得到如下返回数据:
(责任编辑:本站用户)上一篇:Dedecms初级仿站教程:acrlist标签使用
下一篇:Dedecms初级仿站教程:Channel 标记方法
收藏
挑错
推荐
Dedecms初级仿站教程:Field标签使用
浏览: 次 (条) 字号:
的使用频率很高,实用。主要用来获得到系统变量的值或者路径,用法很灵活。可以直接展示数据,如调用position,得到栏目一 > 栏目二” 这样形式的链接;或者,调用templeturl得到/templets这样路径。
首先还是让我们一起来明确下Field 标记的使用范围。我们在使用【Field 标记】的过程中,必须明确其使用的范围,否则可能无法正常调用该标签,其使用范围是:
封面(如list_article.htm)、文档模板(如article_article.htm)。
index_article.htm、list_article.htm、article_article.htm等类似的模板文档都在templetsdefault文件夹中。
注意:
1、封面模板与列表模板是有区别的,但调用【Field 标记】可以相同;
2、封面模板有不同的类型,我们最常用的是文章模板(index_article.htm),其它的还有图片模板(index_image.htm),简介模板(index_info.htm),软件模板(index_soft.htm)等等,这些模板调用【Field 标记】的道理都是一样的。
第二,通过调试了解其使用方法。
我调试的方法是:
将templetsdefault文件夹下的list_default.htm和htmlist_article.htm文件中的代码,全部掏空。放入调用【Field 标记】的代码,再在管理后台进行操作,如下:HTML更新-->更新栏目HTML-->开始生成HTML。再在IE中访问网站的各栏封面和列表,就可以得到返回的数据。
用法一:
这种用法,主要是从数据库获取相关的数据,特别是系统变量的数据。
我调试【Arclist 标记】的具体代码如下:
<font color="red">调用position标记,得到:栏目一 > 栏目二” 这样形式的链接:</font>{dede:field/}<br/>
<font color="red">插件路径:</font>{dede:field/}<br/>
<font color="red">模板路径:</font>{dede:field/}<br/>
<font color="red">版权信息:</font>{dede:field/}<br/>
<font color="red">主页路径:</font>{dede:field/}<br/>
<font color="red">主页名称:</font>{dede:field/}<br/>
得到如下返回数据:

请朋友们举一反三,增删属性和写入代码进行调试,加深印象。最好是对照官方的Dedecms文档进行调试,我这样做收获很大的。
用法二:
这一种用法比较灵活,作用也非常大,但必须有HTML知识才能运用的比较好,
我调试【Arclist 标记】的具体代码如下:
<link href="{dede:field/}/style/dede.css" rel="stylesheet" type="text/css" />
注意:本页面的文字和链接都是经过dede.css处理的<br />
<a href="">织梦论坛</a> <br />
得到如下返回数据:
(责任编辑:本站用户)
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
特别说明
1.本站文章转载自网络,如果您不希望出现在本网站,请告知后删除 2.凡本站原创文章,转载请注明出自本站
热门源码
![dedecms的[field:image/]图片默认尺寸120x120,怎么改](/images/defaultpic.gif)