在网站中添加支付宝转账赞助功能
很多站长都会在自己网站上挂上捐赠赞助的按钮,点击这个按钮会直接去到支付宝的个人收款主页,但很不幸的是,支付宝的个人收款主页已下线,引用支付宝个人收款主页下线通知:
其实个人收款主页下线后,支付宝还有个叫转账到支付宝的功能,地址是:https://shenghuo.alipay.com/send/payment/fill.htm
打开的页面如下截图:
但这个页面会要求在转账前输入收款人的账号,在我看来,在这个页面,如果网友不用手动输入收款人的账号及付款金额说明什么的,只需点下一步按钮就能完成捐赠赞助的操作是最好不过的了,方便快捷!
想法很好,当然,这个也是能实现的,不然这篇文章就必要发表了,直奔主题,实现方法代码如下:
如果你有自己的网站,把上面的信息改成自己的就好了,至于在页面的显示效果,有兴趣的可看下本文章页下方比较抢眼的“支付宝 赞助一下”按钮,点击按钮会怎样?你不会自己试啊,不要问哥为什么这么霸气,就是这么任性...
支付宝个人收款主页,作为一个读者捐赠的入口,虽然效果上来看收效甚微。在国内,绝大多数的网民还没有养成为内容付费的习惯,更别说向一个小小的独立博客捐赠了。
不过,在这里我还是想感谢下所有访问本站的网友,感谢大家的支持!
当然,也欢迎大家试用本文章页下方比较抢眼的“支付宝 赞助一下”按钮,毕竟这个转账到支付宝的功能也是很不错的,支付宝捐赠赞助体验哦,哈...
最后,如果你还想体验下手机扫码捐赠的话,也可以通过手机上的支付宝钱包“扫一扫”来扫描本页面右侧边栏的“手机扫码,捐赠赞助”图片二维码来实现。
热门源码




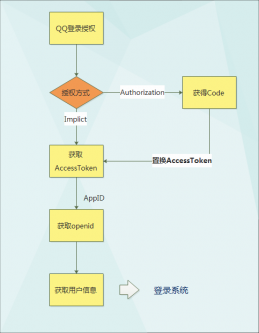
![[C#]QQ开放平台(QQ站外登录)_流程和源码示例](http://p1.codesocang.com/uploads/allimg/160926/160P23517-0-lp.png)