CSS3实现的文本3D效果附图
时间:2015-03-08 11:01 来源: 作者: 收藏
这篇文章主要介绍了使用纯CSS3实现的文本3D效果,且有效果图,需要的朋友可以参考下
这篇文章主要介绍了使用纯CSS3实现的文本3D效果,且有效果图,需要的朋友可以参考下
代码如下:
复制代码代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color: #3D3D3D;
font-size: 200px;
text-shadow: 0px -1px 0px #858585, 0px 1px 10px rgba(0, 0, 0, 0.6), 0px 6px 1px rgba(0, 0, 0, 0.1), 0px 0px 5px rgba(0, 0, 0, 0.2), 0px 1px 3px rgba(0, 0, 0, 0.3), 0px 3px 5px rgba(0, 0, 0, 0.2), 0px 7px 10px rgba(0, 0, 0, 0.25), 0px 15px 10px rgba(0, 0, 0, 0.2), 0px 25px 15px rgba(0, 0, 0, 0.15);
}
</style>
</head>
<body>
<h1>文本3D效果!</h1>
</body>
</html>
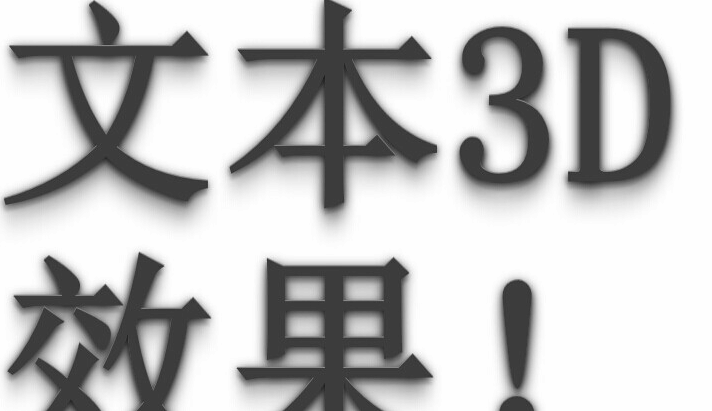
效果如下图:

复制代码代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color: #3D3D3D;
font-size: 200px;
text-shadow: 0px -1px 0px #858585, 0px 1px 10px rgba(0, 0, 0, 0.6), 0px 6px 1px rgba(0, 0, 0, 0.1), 0px 0px 5px rgba(0, 0, 0, 0.2), 0px 1px 3px rgba(0, 0, 0, 0.3), 0px 3px 5px rgba(0, 0, 0, 0.2), 0px 7px 10px rgba(0, 0, 0, 0.25), 0px 15px 10px rgba(0, 0, 0, 0.2), 0px 25px 15px rgba(0, 0, 0, 0.15);
}
</style>
</head>
<body>
<h1>文本3D效果!</h1>
</body>
</html>
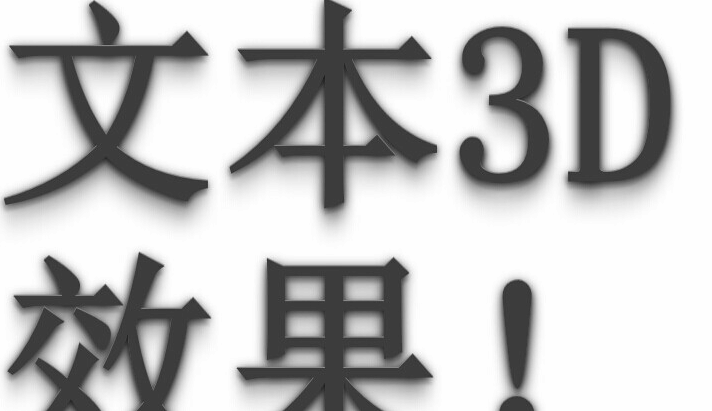
效果如下图:

热门源码