Android开发比QQ更炫酷的'选项弹窗'动画
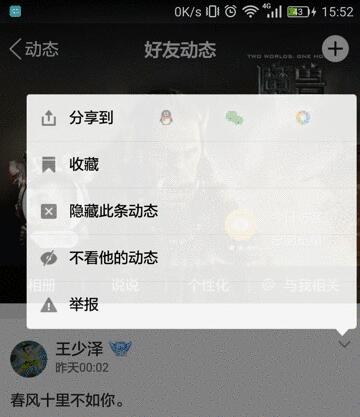
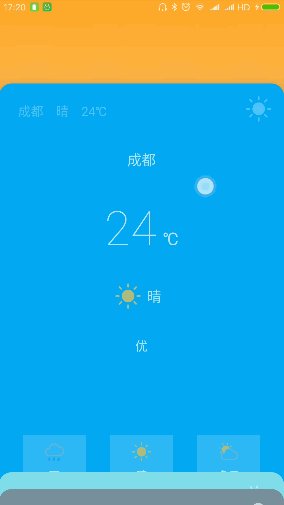
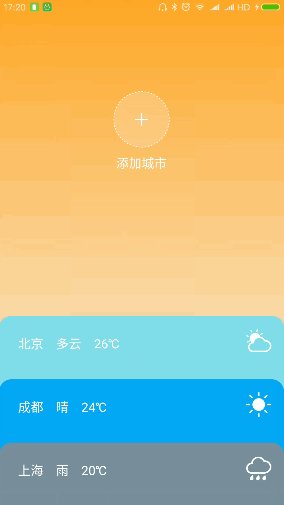
在某个版本更新时, UI要求弹出选项框类似于下面的效果:
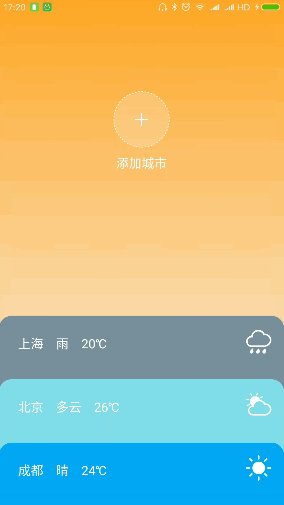
对, 就是qq这种弹出方式, 而UI给的效果图实际是这样的:
恩, 我们UI的审美认为下面加一层模糊效果会比较好看, 我看了之后认为没什么问题, 就是多了一层模糊效果而已, 但做到后面才发现有的很大的坑在等我. 首先我做出来的自定义view是希望全局只要调一个方法就可以用的, 就像popupwindow那样, 所以我的思路是初始化整个布局, 然后以Toast的方式添加到屏幕最前端. 所以第一步: 初始化整个弹窗布局
第二步: 这里比较重要了, 当点击button, 弹出选项框的时候, 具体做哪些事情
到这里我们所有操作就都完成了 大家是不是感觉很简单, 嘿嘿嘿, 最难的坑其实是模糊图片那里, 因为我们是当用户点击弹出按钮的时候动态模糊的, 所以效率就很重要, 下面是我对activity视图bitmap的处理:
当用户点下按钮时,我们需要立刻就将模糊后的图片显示出来, 下面是我的模糊图片代码:
android里面的高斯模糊我大概总结了一下 基本有三种, 优缺点都有, 我用的是系统推荐的, 速度比较快,而且也简单, 但只能支持android版本17以上, 但现在手机用android4.2以下的估计也很少了.
第二种就是利用glide自定义类继承BitmapTransformation来实现在加载图片时模糊图片,但和第一种差不多,也要android版本17以上才能用 第三种就是用java层的代码, 手动算出像素值, 因为图片处理的代码逻辑都是用java实现的, 所以效率极差, 不推荐. 最后在说一下那个弹出蠕动的动画, 很简单20行代码就ok了, 我是用属性动画写的, 让弹窗view的宽和高的规模从0到1, 然后在从1到0.95, 这样就造成了一个弹出的动态效果, 很easy吧
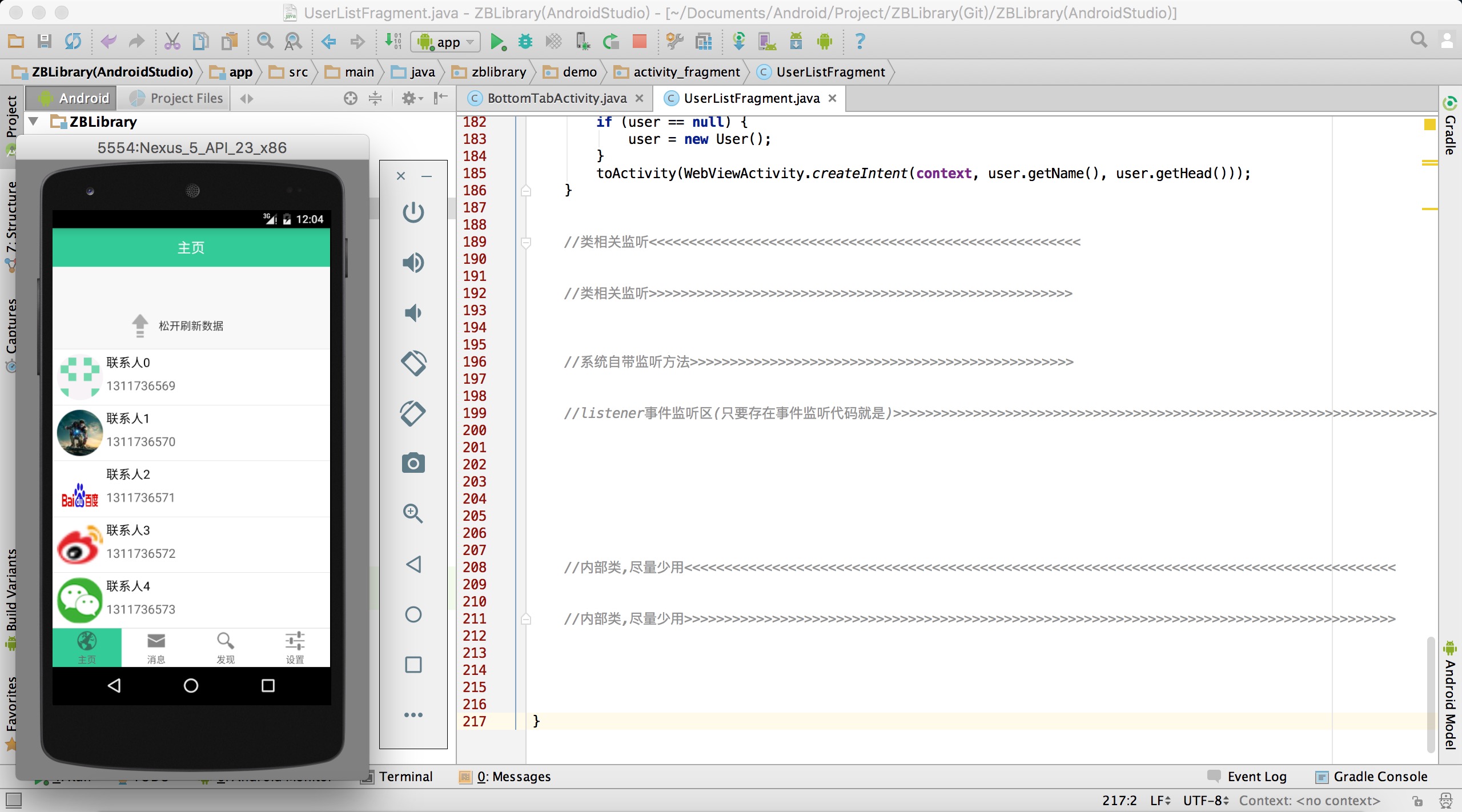
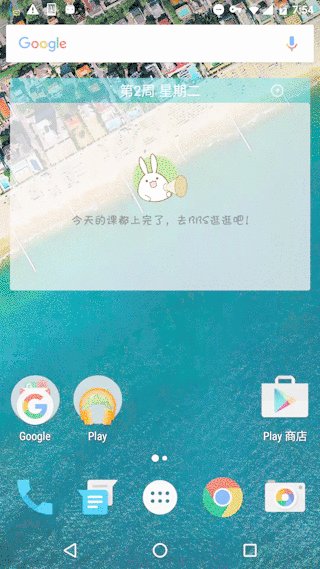
大功告成出来的效果就是这样的啦
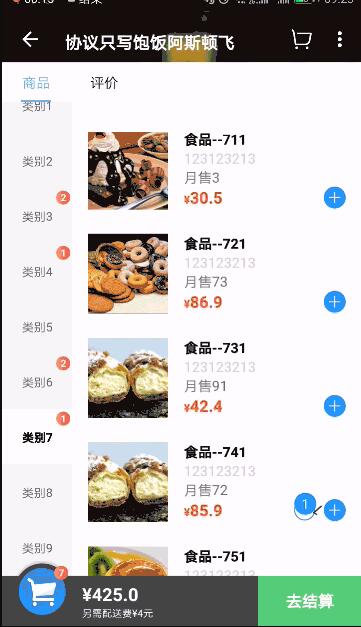
 Android 仿饿了么点餐页面源码
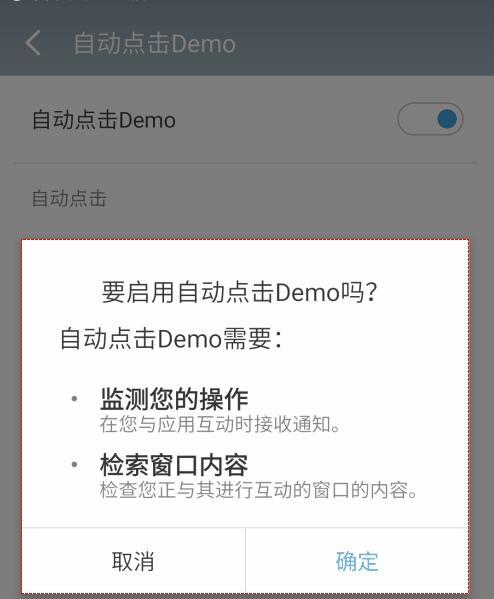
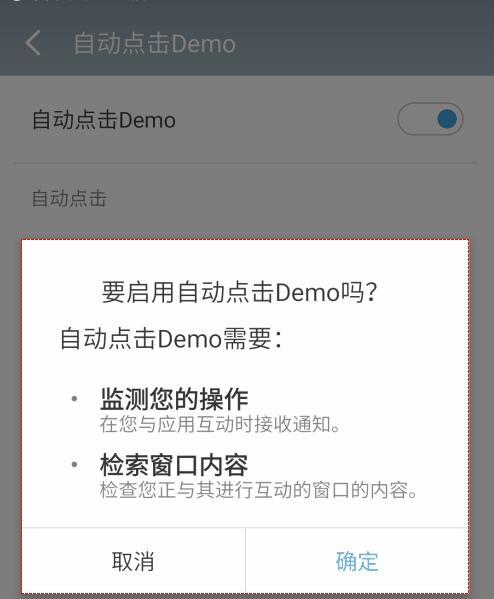
Android 仿饿了么点餐页面源码 Android后台模拟点击探索源码
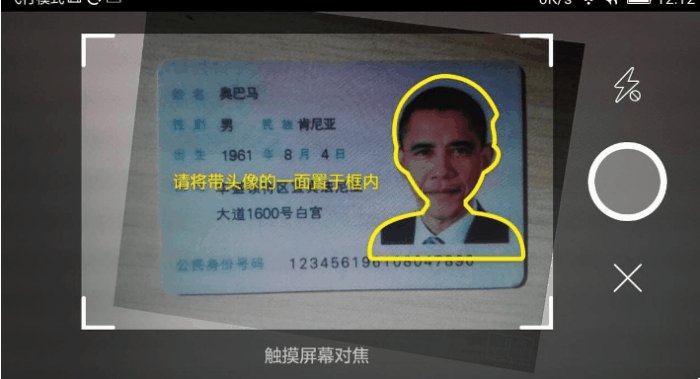
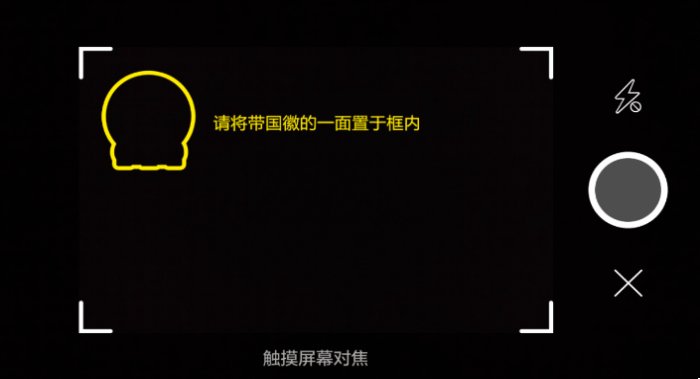
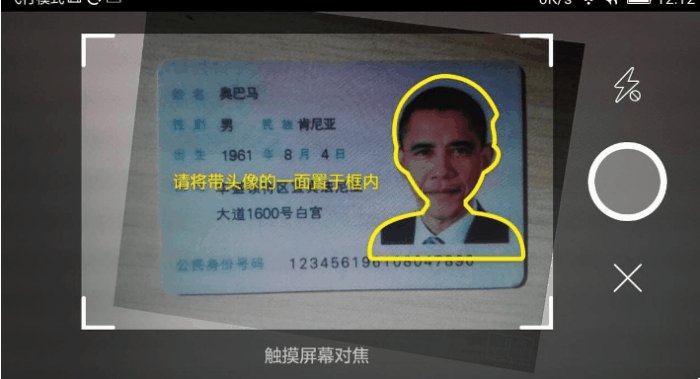
Android后台模拟点击探索源码 android证件拍照及裁剪源码
android证件拍照及裁剪源码 一个MVP架构的Android快速开发框架
一个MVP架构的Android快速开发框架 安卓QRCode扫描二维码,扫描条形码,相册获取图片后识别,生成带
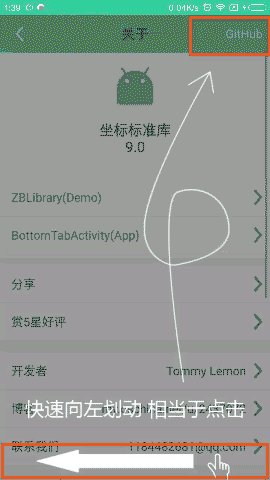
安卓QRCode扫描二维码,扫描条形码,相册获取图片后识别,生成带 Android快速实现新手引导层的库
Android快速实现新手引导层的库 一个非常不错的Android智能下拉刷新框架-SmartRefreshLayout
一个非常不错的Android智能下拉刷新框架-SmartRefreshLayout Android开发实现漂亮的的交互效果源码
Android开发实现漂亮的的交互效果源码 用于Java的快速JSON解析器/生成器Fastjson
用于Java的快速JSON解析器/生成器Fastjson Android开发商品属性筛选、商品筛选功能
Android开发商品属性筛选、商品筛选功能 android实现将app隐藏加密功能的源码
android实现将app隐藏加密功能的源码 android文件下载管理demo源码
android文件下载管理demo源码 Android 仿饿了么点餐页面源码
Android 仿饿了么点餐页面源码 Android后台模拟点击探索源码
Android后台模拟点击探索源码 android证件拍照及裁剪源码
android证件拍照及裁剪源码 一个MVP架构的Android快速开发框架
一个MVP架构的Android快速开发框架 Android快速实现新手引导层的库
Android快速实现新手引导层的库 一个非常不错的Android智能下拉刷新框架-SmartRefreshLayout
一个非常不错的Android智能下拉刷新框架-SmartRefreshLayout
热门源码